dw cs6中div标签宽度和高度怎么设置?Dreamweaver cs6中div标签想要设置高度和宽度,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Dreamweaver cs6添加div标签的时候,想设定div的宽度和高度或者改变div的宽度和高度,该怎么设置呢?下面我们就来看看详细的教程。
1、首先,建立一个站点后,新建一个HTML文件。

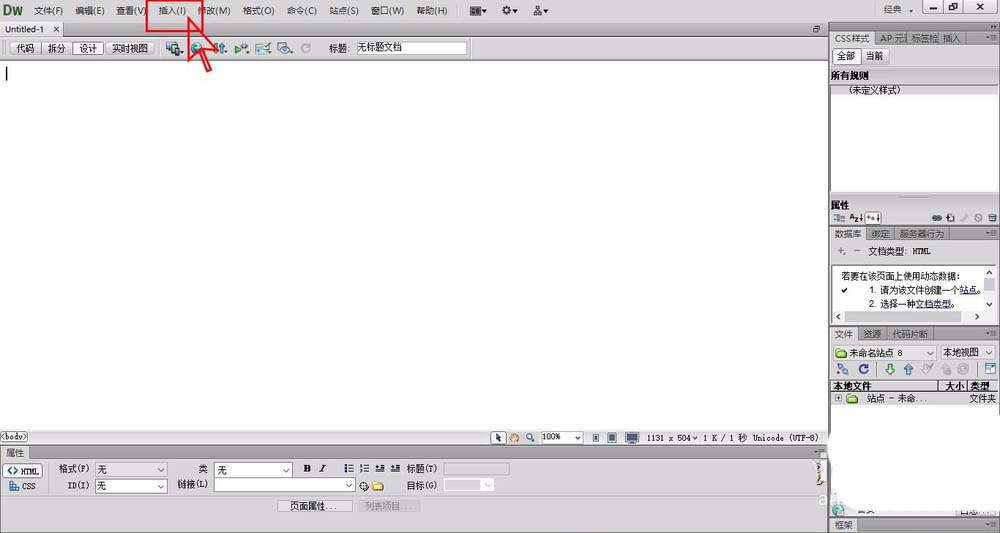
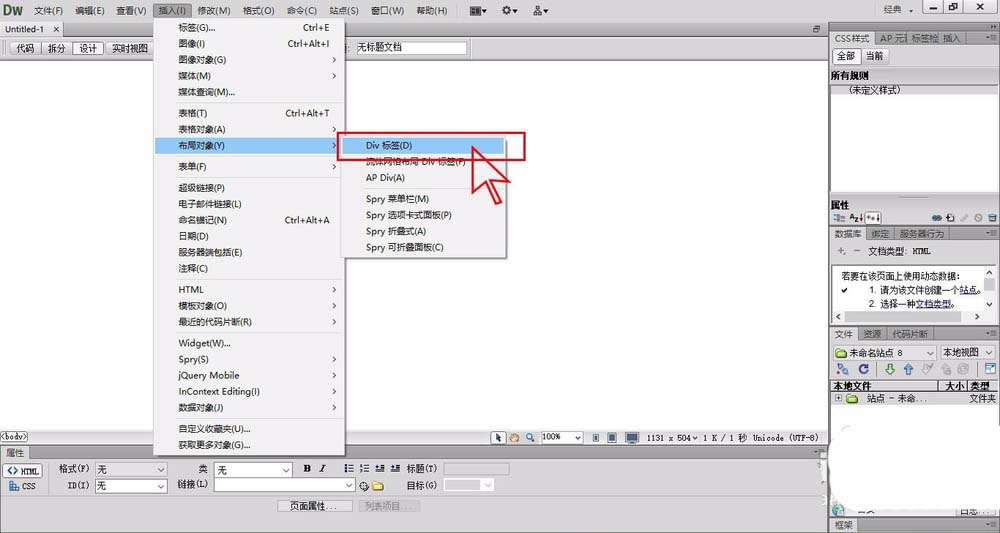
2、在上面找到插入后点击,然后选择【布局对象】——【Div标签】


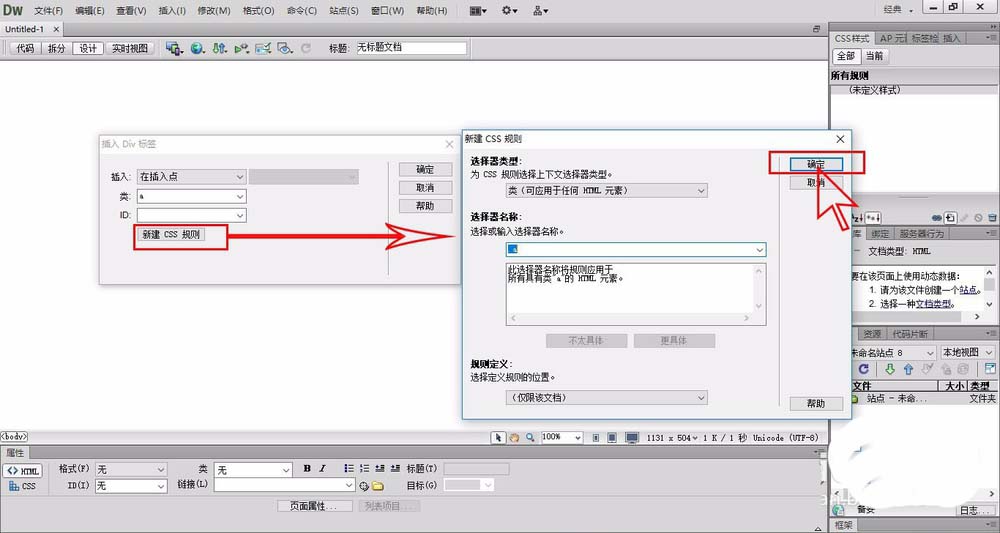
3、在插入Div标签的窗口中,设置类为“a”,并新建CSS规则,点击确定。

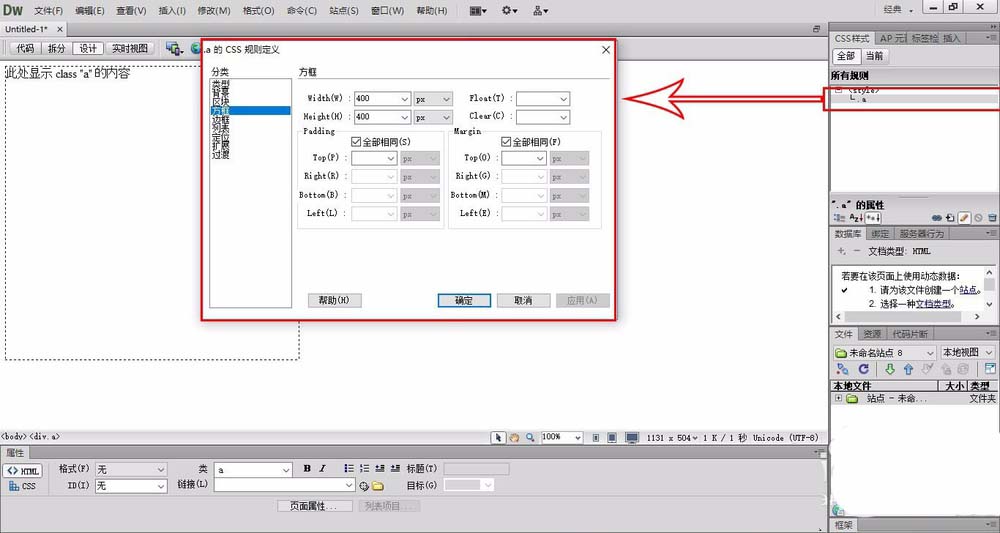
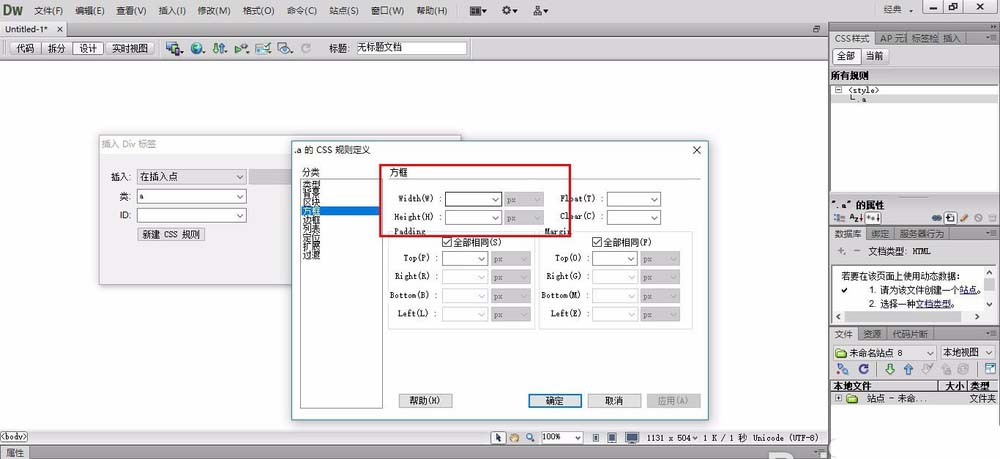
4、在【.a的CSS规则定义】的窗口中,在分类找到【方框】后,修改Width(宽)和Height(高)。

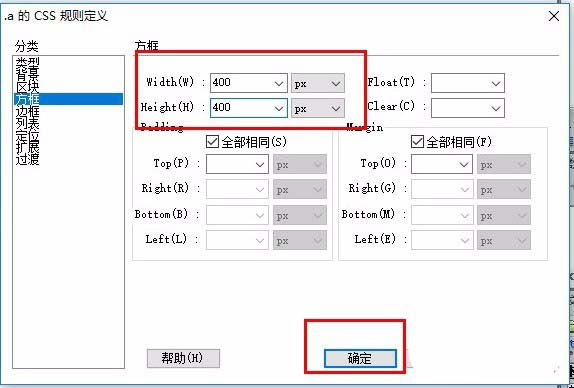
5、设置宽高分别为400px。

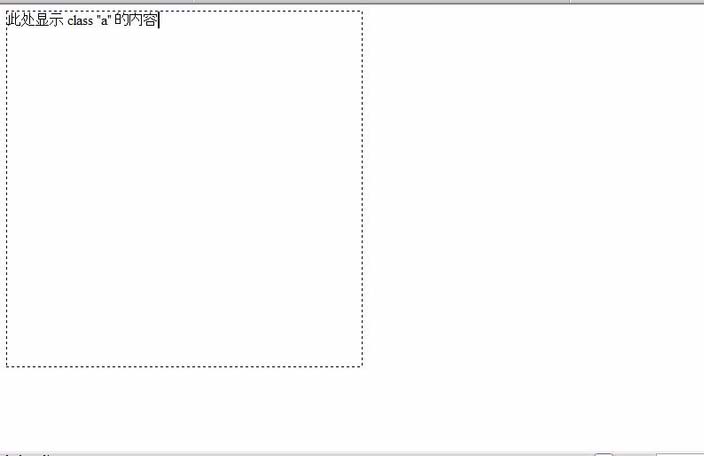
6、确定后返回设计页面,查看div标签。

7、如果再次修改,就在CSS样式窗口中找到【.a】然后双击,即打开【.a的CSS规则定义】,如下图所示,然后用同样的方法再次修改即可。